



文章来源:香港龙8-long8 更新时间:2024-01-12 04:20

本文主要从Shopify和Shophuyi平台随机选取了几个独立站店铺,对它们Google Page Speed的表现进行了测试对比。
Google Page Speed Insigts是什么?
Page Speed Insights是谷歌官方网页访问速度检测工具,它会根据首屏加载时间、整站加载时间等来评测网站速度,针对PC端和移动端会有不同的数据,得分从0到100分,分值越高,表示网站性能越好。与此同时,它还会提供如何改进相关网页的建议。
下面我们正式开始网站速度测试:
Shopify站点一:www.denydesigns.com
Google Speed评分:
移动端

PC端

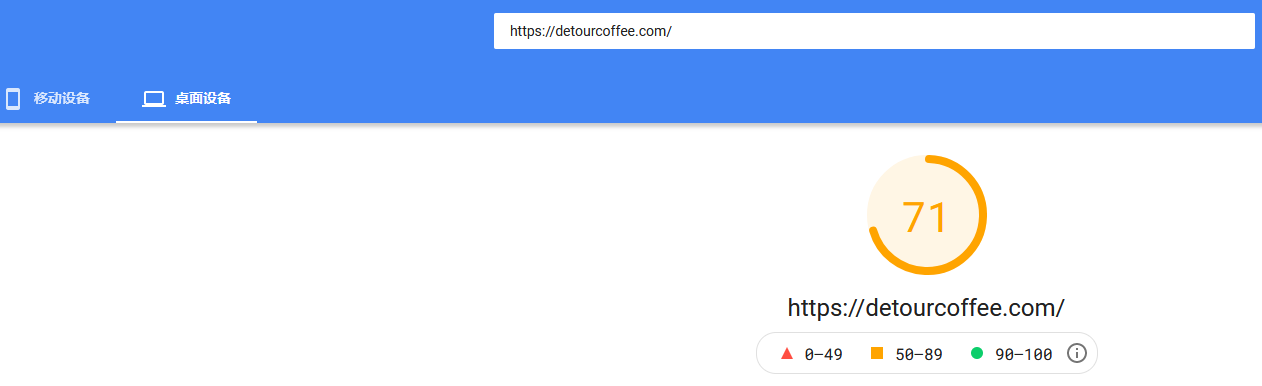
Shopify站点二:www.detourcoffee.com
Google Speed评分:
手机端

PC端

Shophuyi站点一:www.yosheci.com
Google Speed评分:
手机端

PC端

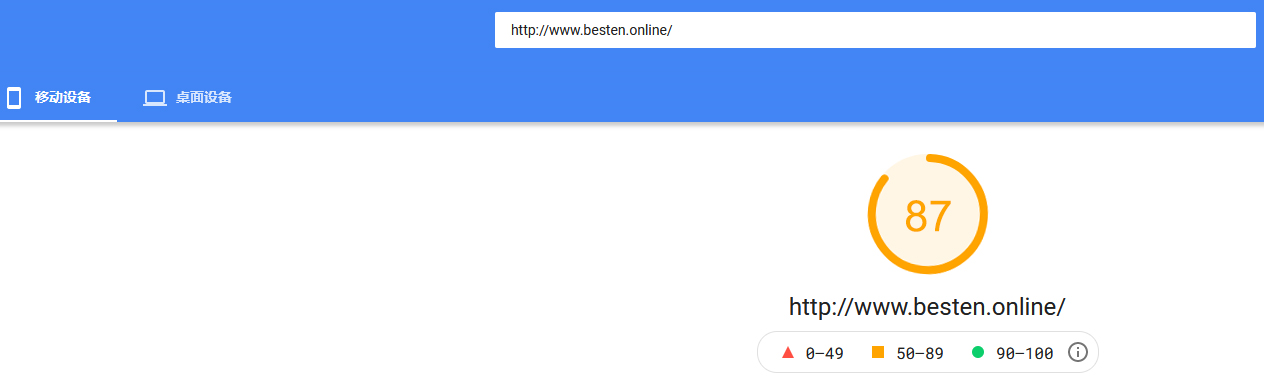
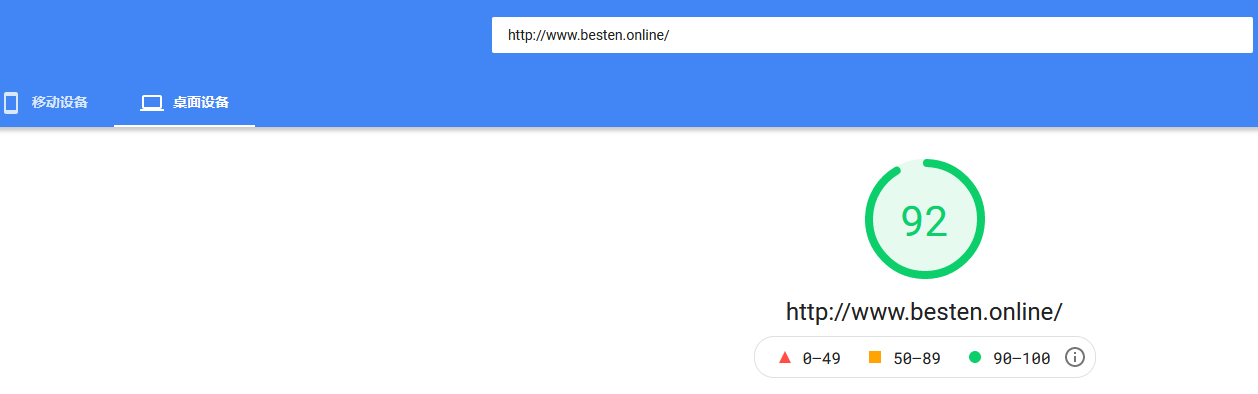
Shophuyi站点二:www.besten.online
Google Speed评分:
移动端

PC端

当然,以上网站只是随机挑选的测试结果,大家也可以自行体验。
说回网速,店铺访问速度一般受哪些因素影响?怎样才能有效提高访问速度?
1.服务器网络配置。
服务器位置会对网站打开速度有影响,建议将服务器放在目标用户的所在地或附近,这样用户访问起来会更加顺畅,比如Shophuyi上的独立站可自由选择放在美国、德国、新加坡等地区。另外,高速CDN网络也是必不可少的,它能有效优化用户访问路线,提高传输速度。
2.网站插件。
Shopify上很多插件/app都是第三方服务商提供的,而不像Shophuyi是平台自身优化集成。有些插件的安装可能会严重影响网页的加载速度,建议店长安装前、安装后测试对比下,尽量避免那些对访问速度有明显影响的插件,不经常用的插件也要记得及时清除。
3.产品图片。
产品图片越大、越清晰,越会影响网页打开速度。一般建议产品图片控制在几百K左右即可。Shopify应用商城中有关于图片压缩的app,可搜索安装后使用,Shophuyi则自带图片压缩功能,可一键压缩图片、进行Webp处理。
4.首页设计。
建议店铺首页设计简约些,一般来说,Banner1-3张,产品推荐图5-10张,具体产品图最多不要超过50个。特别是在图片高像素的情况下,一定要注意控制图片数量。
(来源:独立站小H)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载。