



文章来源:香港龙8-long8 更新时间:2024-01-12 04:22

昨天好学的Jack负责的网站终于上线了,特此开贴记录下这一路走过来的经历,给大家指导个方向。有些坑我踩进去了,大家可以避免踩坑。从九月下旬到十一月下旬,前后差不多两个月时间,说长不长说短也不短。长的话是因为商量网站整体风格花了很多时间,比如首页以什么样形式呈现,关键词调研,整个网站版面设计,涉及到了一些代码的修改,所以比较费时间。短的话因为实际上传图片产品文案的很快,包括域名迁移,绑定谷歌分析GA, Facebook Pixel,后期就是慢慢做on page seo 站内优化了。关于on page seo 站内优化和关键词调研的可以看我之前的文章:
On Page SEO 单页面优化,你需要知道这8点
关键词不够用?试试这几个工具 本篇文章一共4385字,13张照片,1张思维导图,阅读完需要13分钟。
一 选择合适的运营级网站系统
建站前我们需要选择哪个网站系统,目前国内市面上比较流行的建站系统有这么几个:Wordpress, Shopify, Magento。Wordpress主要适合搭建个人博客,搭建B2B网站,对代码有一些基础要求,要求不是很高,可以去W3schools去学些基础代码。Shopify主要适合搭建中小型B2C在线商城网站,公司产品SKU几十上百个那种的。对代码没什么要求,基本0代码要求,不过你要是实现某些定制功能,还是需要懂点代码知识。Magento 适合搭建大型B2C在线商城网站,公司产品SKU上千个以上那种。Magento的功能比较多了,对代码要求很高,一般需要配备2个技术维护网站后台。 PS: 运营还是需要懂些基础代码知识,不需要会编写代码,起码能看懂,简单的修改一些,很多功能在HTML代码里操作,会很简单。代码对于运营而言就像语法对于学英语的人一样,懂得越多越好,多多益善。
因为公司对这个网站定位是品牌网站,到了后期肯定要开通在线商城的,这次好学的Jack 选择的是Shopify这个平台。有的朋友会问为什么不用WordPress,因为Shopify相对简单点,相对省时间点,老板对网站交期也是比较赶的。当然后期选择了Shopify某个主题,发现这个主题有点坑,很多自定义功能实现不了,这个时候Jack果断选择了外包,找了个之前懂技术的朋友,他对shopify后台操作是相当的溜!所以后期交流的很顺畅,和这位技术朋友来回修改了至少7-8次,因为有记录的word 文档需求有7-8个,其他的聊天截图还没考虑在内。所以如果大家后期建站遇到自己解决不了的问题,不妨考虑外包,一来节约时间,二来交流提高自己能力。
因为Jack来之前网站是用Wix搭建的,用过Wix的朋友都知道,Wix有这么几个坑: 1. 不是自适应网站,桌面端和移动端是分开的,意味着需要搞两套系统,图片尺寸,网站位置排版都要搞两套,如果只是个人博客或者单页面网站其实也还好。但是如果需要经常上传产品,博客,banner图片,对于运营和设计来说都很费时间和精力,因为同样的事情做重复做两遍。
2. 打开网速很慢,**才能打开,前端和前端都慢,前端慢很多客户反馈打开网站很慢,进不去,怀疑你们公司是不是出了什么问题。很多新客户因为等不急就关掉了网站,一来直接导致影响SEO数据下降,毕竟网站停留时间,网站跳出率,浏览页面很影响SEO排名的。二来,知道导致转化减少,因为没有流量进来,这是个硬伤!
3. 国内使用的人相对较少,所以不好和同行交流。现在做网站很多公司选择Wordpress 和 Shopify了,你选择用Wix系统搭建网站,很难和同行交流,也就很难进步。有人会说可以自己去谷歌YouTube看博客视频自学啊,那样子不是不可以,就是效率低了,特别是你的问题很紧急,你去问群友,群友们都没遇到过,也很难给你建议,你自己经验又不足,但是问题马上要解决,这个时候矛盾就比较突出了。
说了Wix的几个缺点,我们现在来看下Wix的优点:
1. 价格便宜,一年套餐150美金,差不多1000RMB,Shopify一年套餐接近300美金,是Wix的两倍了。 2. 拖拽方便,像做PPT一样。
所以这次网站选择用Shopify搭建,那么Wix的缺点就是Shopify的优点了,shopify主要有以下3个优点: 1. Shopify是支持自适应的,也就是桌面端和移动端是一起的,不需要编辑两次,可以节约很多时间,特别是当你产品SKU很多的时候,不需要同一个产品上传两次。

2. 打开网速快,相对于Wix,shopify网速很快了,特别是后台,不需要等后台一直在加载,等后台加载那段时间,整个人都要崩溃。 3. 国内使用的人很多,交流起来方便,主要shopify还搞了个中文论坛,把很多疑问翻译成中文了,节约了很多我们找资料时间。

二 网站页面规划
选好了建站平台之后,我们需要进入建站的第二个要素:网站的布局和设计。网站的布局和设计主要考虑这四个因素,基础规划,首页规划,列表页规划,详情页规划。
网站的布局和设计--基础规划
基础规划主要包括logo,产品方向,色彩风格,字体等。logo我们之前就已经有了,所以这次没花什么时间在logo上面,由于我们logo和Google的logo颜色很接近,所以后面的一些banner和图片借鉴了Google的logo设计。 产品方向这块,我们主要做单一种类产品,没做多种类产品,所以这一块也没怎么花时间,如果你们公司产品种类很多的话,要做ABCD几类产品,Jack建议你们多花点时间在产品方向上面。 色彩风格主要是确定网站传递什么样的品牌形象和个性,这一块我们讨论了好几次,花费了很多时间,因为我们主要做苹果手机配件,查看了很多国内外同行网站,保守估计起码有30个国内外同行网站。最终决定借鉴苹果公司官网的灰色和黑色那个色彩,最终让设计重新设计主页banner,网站详情页banner也是主要是灰黑色的。 字体这块,我们也是借鉴了好多种,最终选择了比较合适的字体,大家可以根据自己公司的情况选择适合自己公司网站的字体,字体建议不超过3种。
网站的布局和设计--首页规划
首页规划主要包括导航条,核心产品,价值信息,底部导航这四块。 导航条我们用了这几个部分:Home, About, Products, Blog, Videos, Contact。导航条主要为了解决网站访客所在的位置,方便用户了解我们公司品牌,展示公司信息,方便客户搜索产品和服务。Home 主页是我们花的时间最多的版面,主页5张大banner前后修改了十几二十次吧,最后才弄出想要的style。我们首页从上到下具体页面就是这七个部分:5张大banner,最新产品,公司介绍,代理商招聘,产品结构展示,博客。 核心产品我们目前主要是iPhone X系列产品,这个产品放在了首页5张大banner下面,客户进网站,第一眼就可以看到我们的核心产品,方便询价。所以这个产品的详情页做的时候花了很多时间,文案介绍,参数介绍,详情页大图等也是修改了七八次。后期会考虑做些内链,链接到这个核心产品上面。
价值信息我们放了真实客户的评价,考虑到首页网速加载问题,放在了About us页面。首页传递给客户的信息就是我们公司做高端定制产品,可以提供OEM/ODM服务,首页的代理商招聘,就是我们想要传达给客户的,让客户成为我们代理商,这是个比较核心的Call To Action. 底部导航我们放了公司的社媒链接,客户可以直接从网站到达公司的各大社媒频道,可以快速了解我们的最新动态,因为有些即时信息是适合放在社媒的,不太合适放在官网的。底部导航增加了公司的品牌介绍,进一步强化了代理商合作按钮,也放了公司重点产品,方便客户从底部跳转到产品详情页。

网站的布局和设计--列表页规划
列表页我们采用了2级目录,这个也是参考了很多同行的,发现客户都比较懒,所以尽量把所有产品型号全部罗列出来,客户喜欢哪个型号点击那个型号就好了。由于Jack公司产品SKU不多,做的又是单一产品,所以列表页规划暂时介绍到这了。不同行业目录参考标准肯定也不一样,这里大家根据自己公司和行业特点,针对性做目录。

网站的布局和设计--详情页规划
详情页这块我们还是花了很多心思的,目前展示效果还是挺不错的,详情页我们主要做了展示规划和卖点规划。 展示规划第一次考虑的就是图片的尺寸了,因为桌面端和移动端图片展示尺寸是不一样大的,所以我们用了主题推荐的1920*750尺寸,在上传图片的时候选择了original尺寸,因为不选择original尺寸,系统默认是480*480,这样子显得很不自然。考虑到网页加载速度问题,我们没有做Gif动图,就是简单的图文+参数表格,后期可能会放YouTube视屏链接,做到图片文字表格视屏四位一体。 卖点规划,借鉴了很多国内外同行的,公司的业务根据客户那边的反馈,提炼了很多针对客户痛点的卖点,比之前的卖点要好一些,后期看到同行或者客户好的卖点,会在借鉴过来,卖点总结是个持续性学习的过程。

三 站内内容和SEO优化
网站的布局和设计敲定之后,我们就进入下一部分,站内内容和SEO优化了。这一块主要有三个部分:内容原创,图片优化,站内SEO优化。 站内内容和SEO优化--内容原创 内容原创顾名思义就是提供给客户我们自己原创的有价值的内容,内容最重要作用是给客户提供价值,可以借鉴同行和客户的内容,再结合自己公司的产品特点进行加工修改,这种的伪原创也是可以的。也可以把框架搭建好,外包给老外写手,后面我们自己在修改优化。 站内内容和SEO优化--图片优化 图片优化主要包含:图片的大小,图片Alt标签,图片命名规划。 一般图片尺寸越大加载速度越慢,到了后期网站图片多了,网速会更慢。如果公司有设计和美工,务必让他们把照片给我们的时候压缩下。如果公司没有设计和美工,我们可以使用Tinypng这个工具压缩图片,这个工具一次性最多压缩20张照片,每张照片尺寸不超过5M都可以。大部分图片可以压缩到之前大小的80%,加入之前照片是100Kb, 用这个工具压缩后就变成20Kb了。如果网站1000个照片体积都可以压缩80%,那么网速会提高很多。

图片Alt标签允许你提供文字描述给图片(通俗点就是在Html代码给图片命名),这样子做有3个好处:好处1. 当你图片加载不出来的时候,alt文本会出现替代图片,假如你图片alt命名为rugged tablet, 图片没加载出来,网页会显示rugged tablet这个,假如你图片直接从相机复制到网页,会显示2849,2849是你相机第2849张照片,你的受众很难理解2849是什么意思。好处2. 帮助视力障碍的人阅读,视力障碍的人会使用辅助程序例如屏幕阅读器将alt属性的可读文字全部读出,让用户以聆听理解影像内容。在维基百科中,影像指令都是作为链接存在所以都会输入alt属性。好处3.帮助提高图片在Google Image 的排名,这样子用户用谷歌图片搜索rugged tablet时候,我们排名靠前,也会增加网站流量和排名。
图片命名规划,我们需要针对不同的型号产品建立不同的产品文件夹,然后先去搜集不同型号的关键词,再把这些关键词和这些产品命名。产品命名的好处可以方便自己找图片,也方便接收我们图片的同事和客户,他那边不打开图片的情况下,可以看到关键词,大概知道是什么产品。 站内内容和SEO优化--站内SEO优化 站内SEO优化主要就是On Page SEO单页面优化了,包含这八个地方
1、站内标题、描述、H1标签
2、关键词的密度、LSI关键词以及TF-IDF关键词的植入
3、页面的文案
4、站内的内链以及导出外链
5、301、404的异常链接检测
6、搜索者意图分析
7、单页面的速度测试
8、链接建设策略 关于On Page SEO单页面SEO优化,大家可以看我之前写的:
On Page SEO 单页面优化,你需要知道这8点
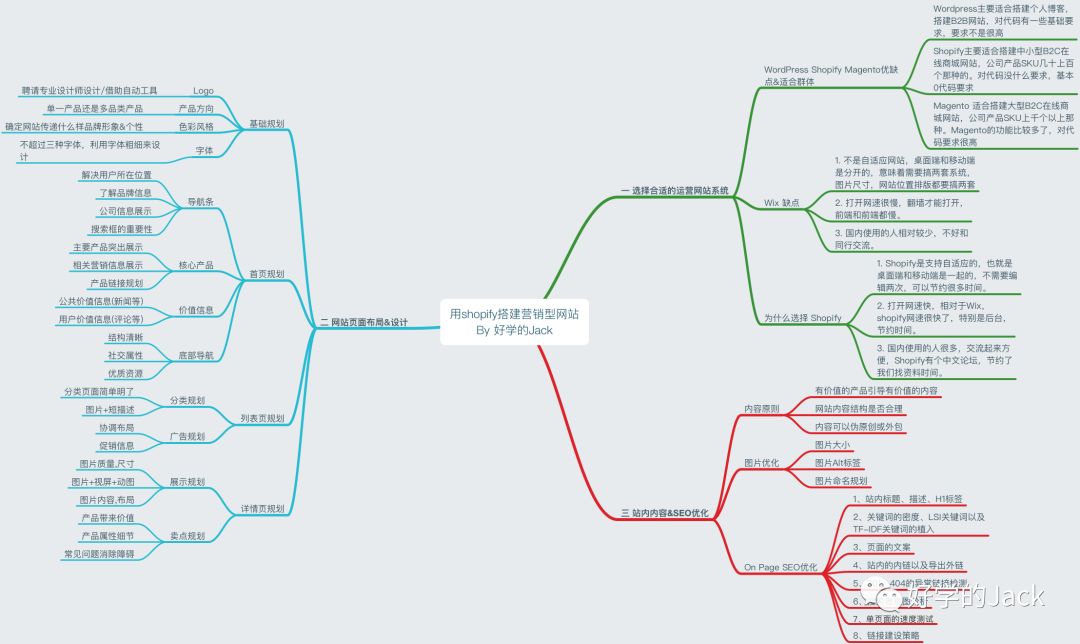
以上这些就是如何用shopify搭建营销型网站的全部步骤了,最后我们再复盘一次怎么用shopify搭建营销型网站。主要是先选择一个合适的运营系统,WordPress, Shopify, Magento, The choice is yours。第二个就是确定网站的布局和设计了,这一块比较费时间,需要好好构思。第三个就是做站内优化了。贴心的Jack为大家准备好了思维导图,老规矩需要思维导图PDF的私信我。

以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。