



文章来源:香港龙8-long8 更新时间:2024-01-12 04:20

今天给大家介绍一款shopify官方出品的在线聊天插件-shopify chat,将主要从如下几个方面介绍:
shopify chat的基本情况
使用Shopify chat的好与坏
Shopify chat的主要特点
Shopify chat的操作教程
shopify chat的基本情况
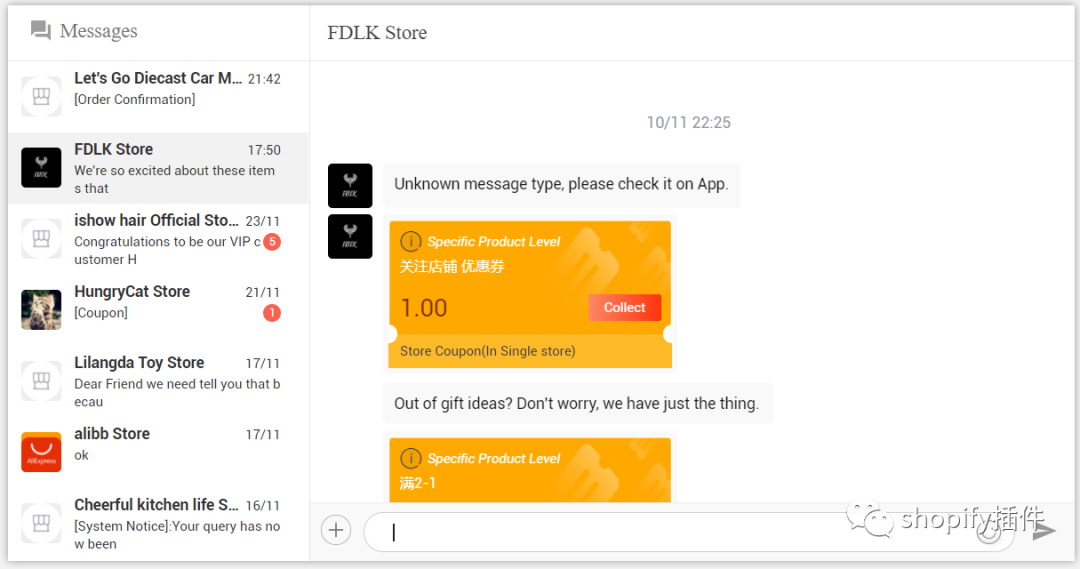
国人好像有个误解,就是国外人不太会在购买之前询问一些商品的信息,其实不是的,像一些主流的平台比如shopee,aliexpress都有类似的在线聊天功能,如下:


实际上,在18年的时候,Shopify就曾推出了Ping,这是一个商家应用程序,用于管理来自Facebook Messenger、SMS或Shopify自动聊天程序的客户对话;
19年Shopify推出了Shopify Chat,是Shopify Ping中已有的消息功能的重要扩展。
使用在线聊天工具的好处也是不言而喻的:
通过减少客户不确定性来增加转化率;
买家在购买前有疑问或者问题可以实时在线交流,得到反馈,提升用户体验,下面有一组数据:
Forrester的研究发现,与品牌聊天的客户转换率提高了三倍,平均购物车价值提高了10-15%;
近73%的人表示聊天是与企业沟通最令人满意的方式;
57%的客户如果无法快速回答问题,就会放弃购买;
商家可以推荐好的产品或者折扣给用户,增加触达的机会,放大曝光;
增加买家的购买信心,让买家知道遇到问题可以随时得到帮助;
购买后的物流跟踪也可及时知晓;
捕获新用户的联系信息,以帮助商家建立客户列表(这个后面会再介绍)
当然也有卖家觉得有坏处,会认为:
在线聊天只适合客单价较高的产品,客单价太低,一来咨询的人数很少,二来拖慢网站整体加载速度,跳出率变高,得不偿失。
主要特点
Shopify chat主要有如下比较突出的特点:
功能永久免费,操作简单;
功能启用后所有页面都可见,随时可以聊天;
访问其他页面时,之前的会话记录会保存一段时间,方便下次继续沟通;
支持安卓,IOS,mac以及网页版访问;
能够自定义样式
详细的操作步骤:
Shopify chat操作还是比较简单的,基本就跟国内常见的聊天工具类似,如下:
授权和安装
在shopify app store找到shopify chat,点击“add”进行添加和授权

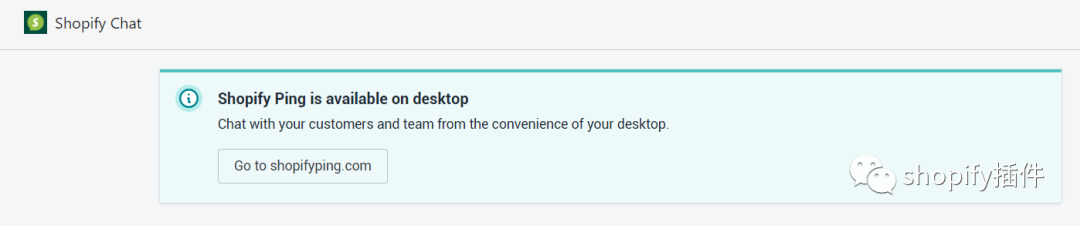
完成后提示需要先安装shopify ping,点击“go to shopifyping.com”跳转到shopifyping网站;

shopify ping安装
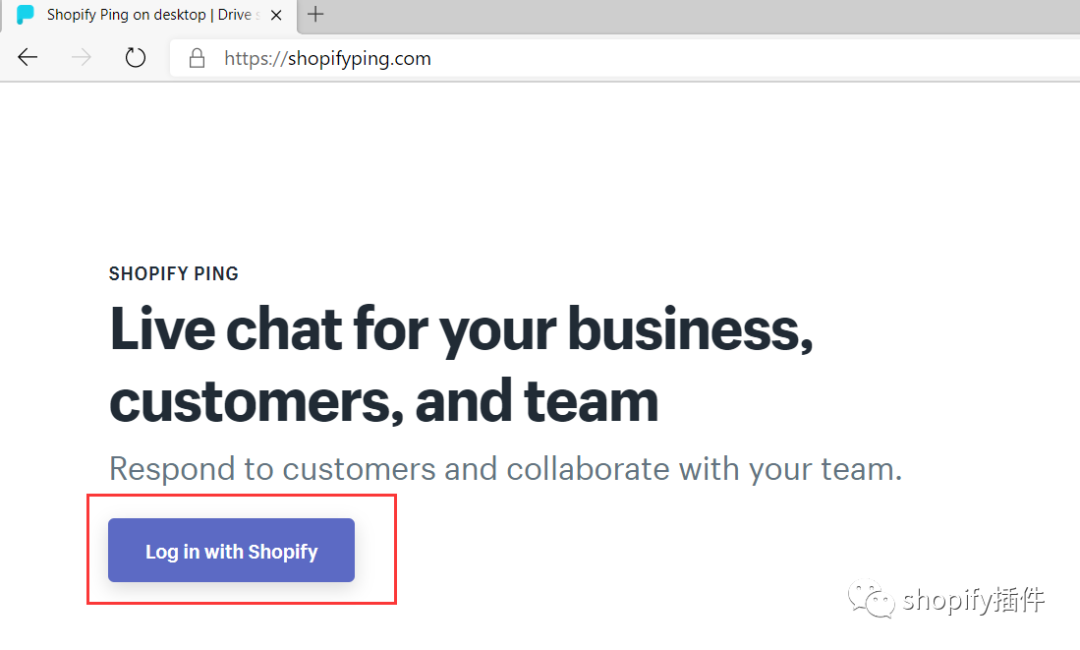
进入网站之后,登录shopify账号,系统会自动安装;

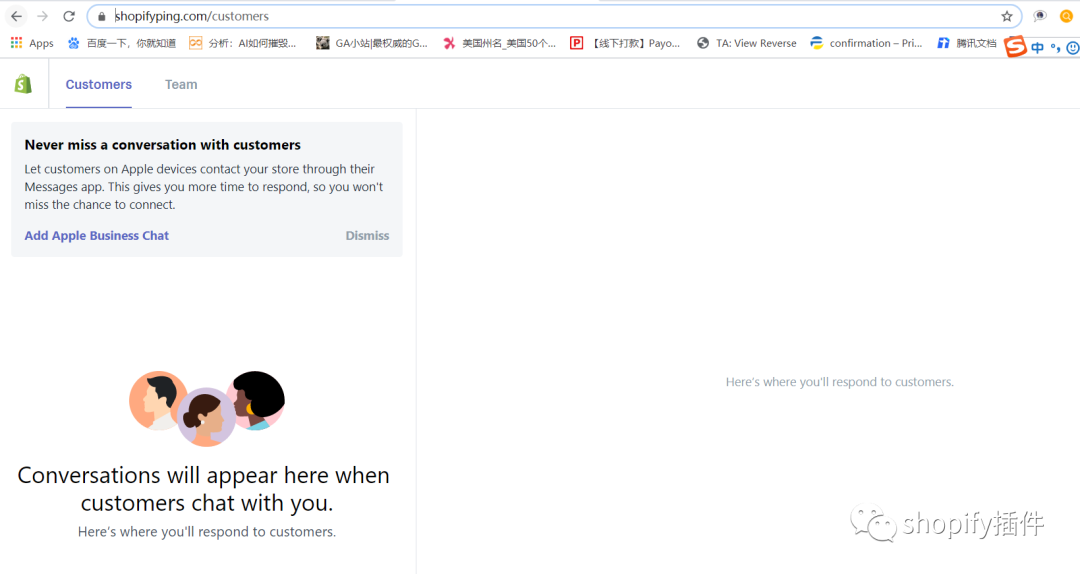
安装成功之后的后台界面如下,可以看到其实shopify chat也是可以用于让团队之间互相沟通交流的,但是国内的团队应该都不太用的上吧,所以本文重点介绍下与买家的沟通;

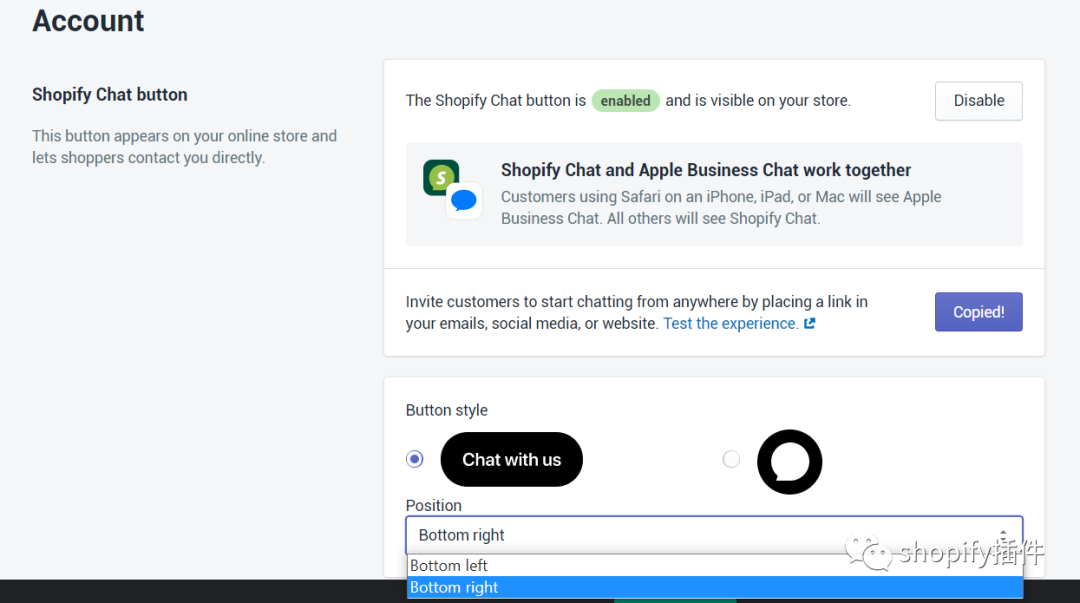
3、自定义的设置
选择聊天图标的样式,默认显示“chat with us”(建议用这个,只显示图标的话买家不一定知道这是聊天按钮)
设置聊天图标的位置,是在网页的左下角还是右下角(默认是在右下角);

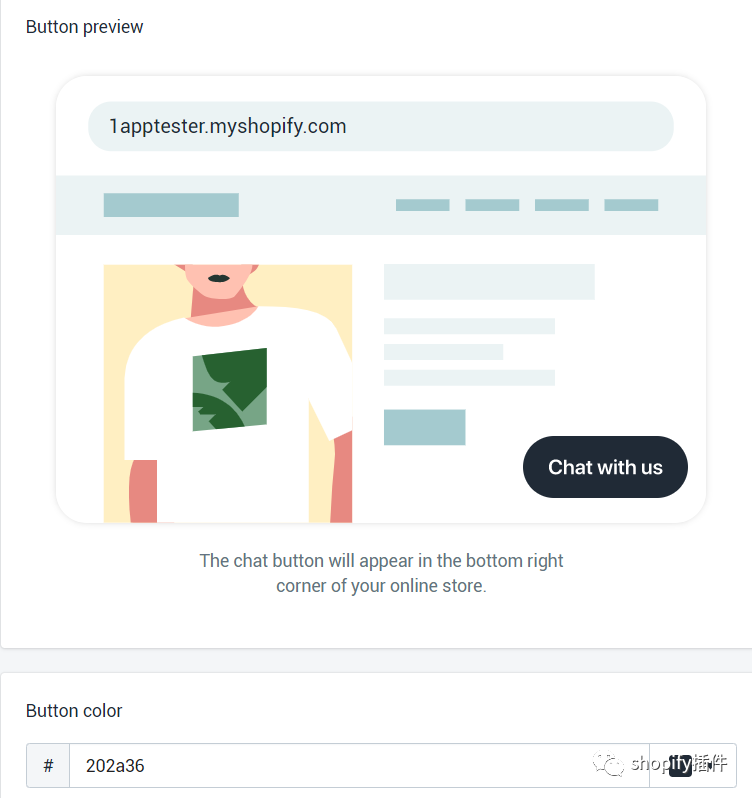
设置图标的颜色,可以输入16进制颜色码或者直接选择,使颜色与网站整体风格一致(默认是黑色)

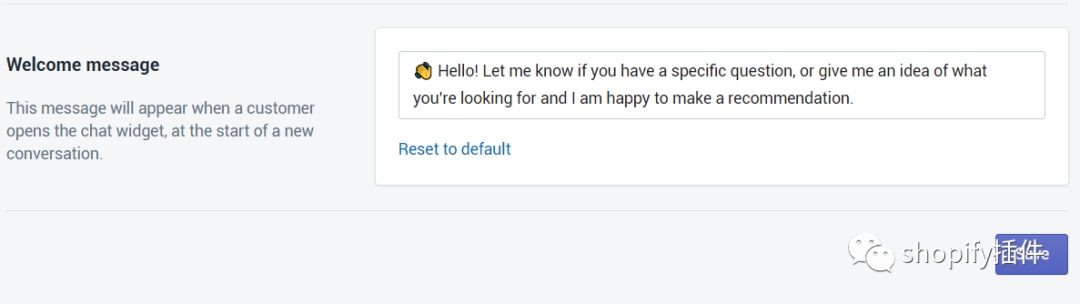
设置买家的欢迎语,让买家形成好的第一印象

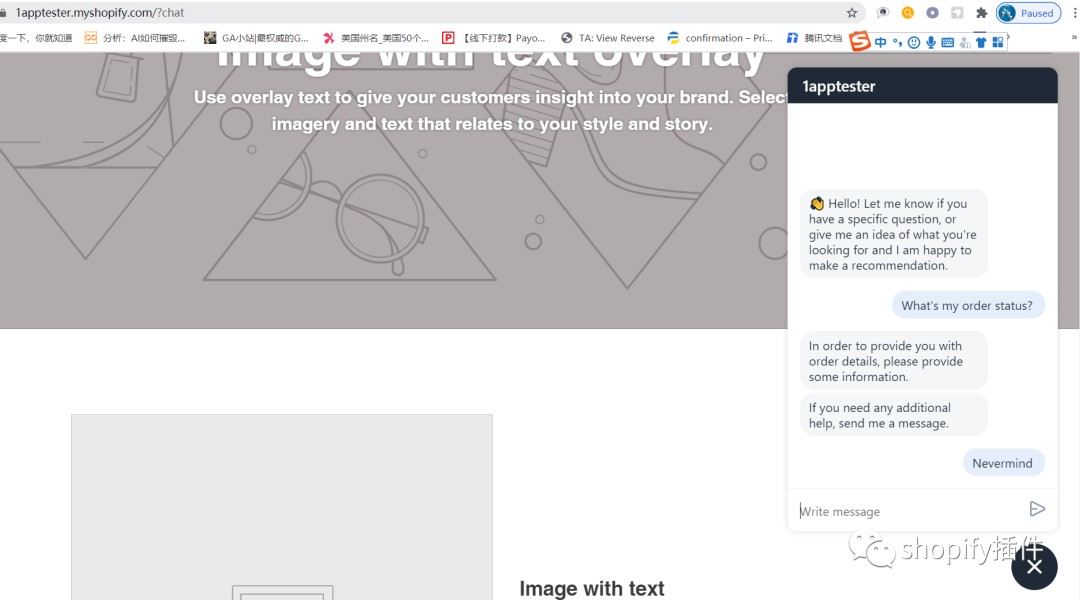
以上都设置完成后,买家访问你的页面时的效果如下:
默认状态对话框是收起来的;

点击之后对话框弹出,会出现之前设置的欢迎语,买家可进一步输入疑问进行沟通;

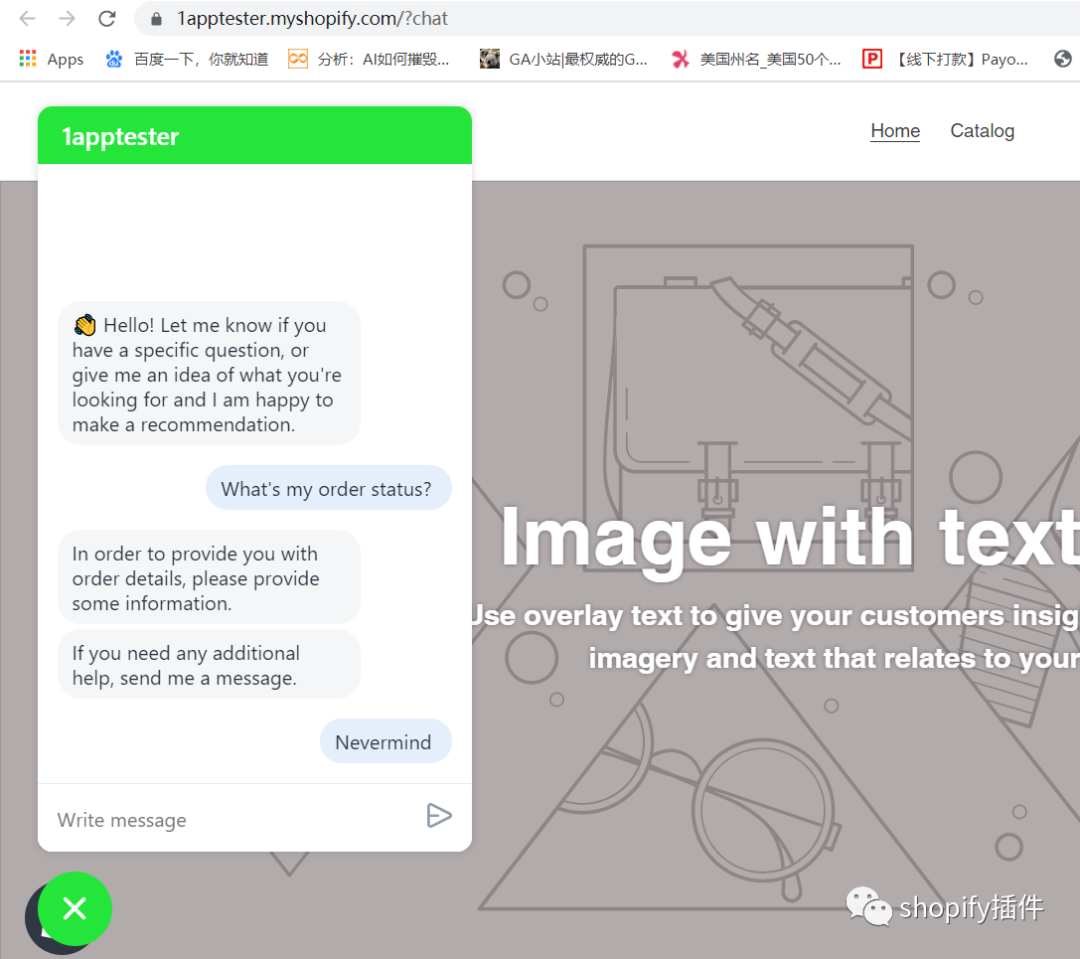
如下是聊天图标在左下角,颜色为绿色的样式预览;

卖家在shopify ping后台可接收到买家消息进行回复,效果如下:

以上基本就是所有的操作设置和买家使用了,最后再介绍一下个人觉得shopify chat比较好的一个功能。
可能大家没留意,Shopify chat官方有一段介绍是这么说的:
“Shopify Chat要求客户提供电话号码或电子邮件地址以开始聊天。即使他们离开了您的在线商店,这也使您能够做出响应。他们的信息将被添加到Shopify的“客户”列表中或与现有客户匹配。”
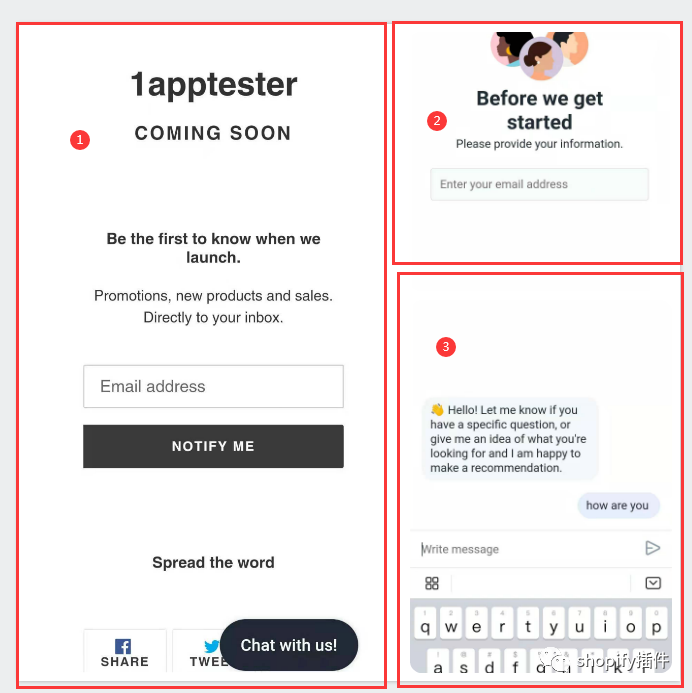
这是什么意思了?我们实际操作一下;
①我们打开一个安装了shopify chat的网站,点击“chat with us”;
②提示我们需要留下email再继续对话;
③输入email后可继续对话。

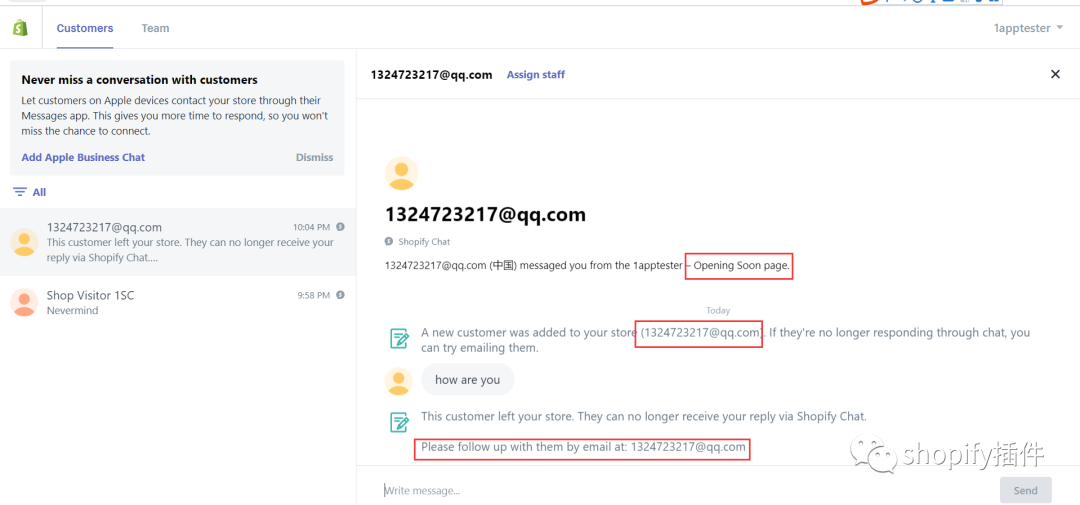
我们可以在商家的shopify ping后台看到注册买家的相关email信息及对话信息;

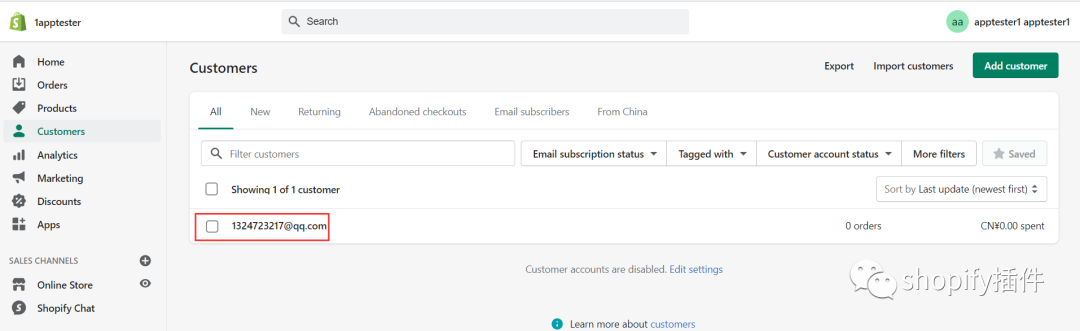
同时,买家填写的信息会自动添加到shopify后台用户管理模块,如下:

想必email地址对于商家的重要性不用多说吧,后面可以再针对性的做二次销售和邮件营销,现在大家理解了上面官方说的那段话的含义了吗?
最后,如果不想显示聊天按钮,可以直接点击“Disable”按钮即可,当然后期想恢复,点击“Enable”就开启了。


以上就是关于shopify chat在线聊天工具的全部介绍,大家有什么问题或者想了解的插件,欢迎留言,我们下期再见~
(来源:老曹聊shopify)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,转载需经原作者授权同意。