



文章来源:香港龙8-long8 更新时间:2024-01-27 23:51
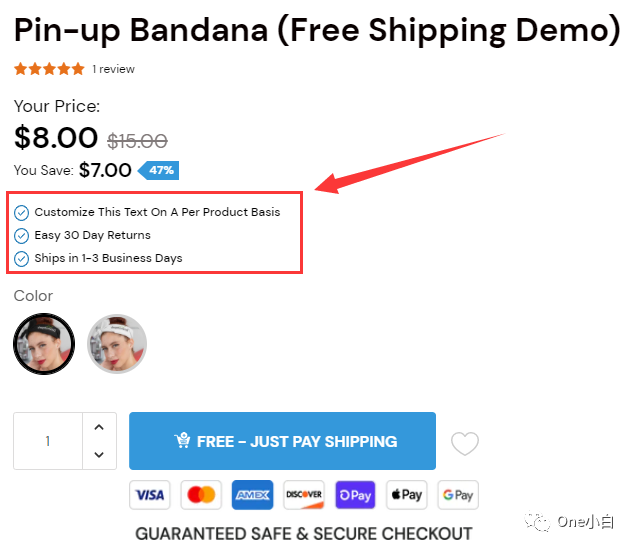
Shoptimized 主题产品页面内置有一个 Checklist 功能,启用可以在产品页面上的产品价格下以清单列表的形式显示产品主要优势。

图源:Shoptimized Demo
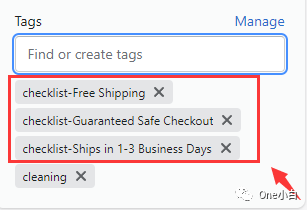
启用此功能很简单,在任意产品页面的 Tags 部分中添加对应的功能标签,
Tag:checklist-YOURTEXTHERE例如:checklist-Ships in 1-3 Business Days

图源:Shopify 后台
然后保存即可。注意功能标签 checklist- 区分大小写,必须完全一样才能生效。另外,checklist- 后面的产品优势话术是不能带有符号的,例如 /,如果带有符号则不能显示。

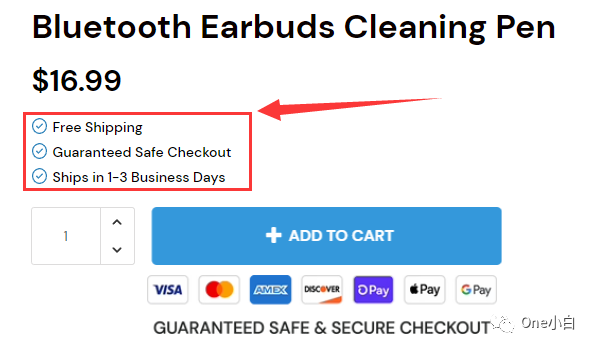
图源:Shoptimized Demo
Checklist 列表中的项默认按照字母顺序进行排列,如果想要按照特定的顺序排列展示,那么可以在 checklist- 的后面添加空格,具体取决于想要展示的 Checklist 项数。
例如,如果我现在想要对以下 Checklist 项重新按我想要的展示方式进行排序,
Ships in 1-3 Business Days
Guaranteed Safe Checkout
Free Shipping
那么就在希望排第一位的项的 checklist- 后面添加 2 个空格,接着输入文字,同理,排第二位的后面添加 1 个空格,以此类推,直至排最后一位的项没有空格,如下所示,
checklist- Ships in 1-3 Business Days ( 2 个空格)
checklist- Guaranteed Safe Checkout ( 1 个空格)
checklist-Free Shipping ( 0 个空格)
也可以使用任何数量的空格,只需确保希望排前面的每个项都比后面的项多一个空格。

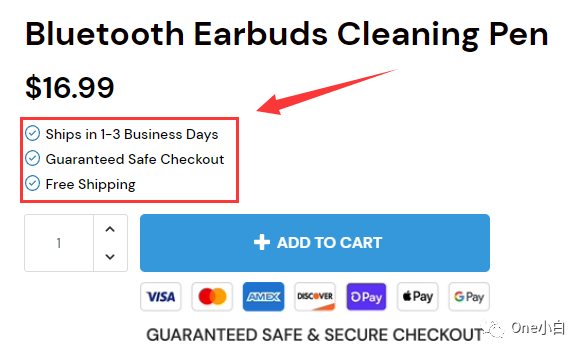
图源:Shoptimized Demo
设置好之后,将上述标签重新添加到产品页面中的 Tags 部分中即可。可以看到,这样便实现了按照自己想要的方式对 Chceklist 中的项进行了重新排序,而不是以原来的默认按字母顺序的排列方式。
最后,如果仅想将一个特定的项排在最前面,那么只需在该项的 "checklist-" 后面加一个空格,然后输入项内容,这样它就会在 Checklist 列表中排在第一位。