



文章来源:香港龙8-long8 更新时间:2024-01-16 23:39

Shopify这类建站平台的转化代码添加原理和独立站是一致的,但是由于shopify没有把全部的源代码提供给我们,我们在添加时,不太方便找到所有需要的源文件,比如结账成功页源代码文件去添加。但是Google Ads, FB Ads, Bing Ads等工具都是非常常用的工具,所以这类建站平台都会给我们留接口去添加转化跟踪代码。接口去哪里找呢?在帮助文档。所有建站平台,我们都可以在帮助中心找到添加Google Ads代码的官方教程。
教程链接:https://help.shopify.com/zh-CN/manual/promoting-marketing/analyze-marketing/tracking-adwords-conversions
有的同学找到帮助文档后,还是不太会操作,所以本文会再演示具体的添加步骤。
1. 获取Google Ads跟踪代码的完整全局代码和事件代码
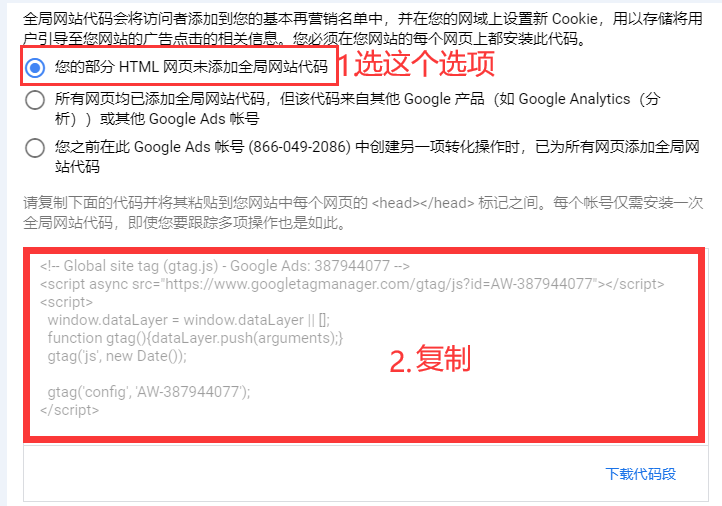
流程参考【Google Ads专栏】B2C购买跟踪转化全解-自建站1-8步,注意第七步全局代码选项选择“您的部分HTML网页未添加全局网站代码”
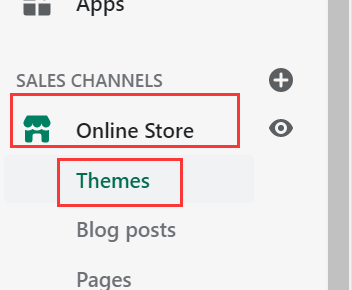
2. 打开shopify网站,点击左侧Online Store - Themes

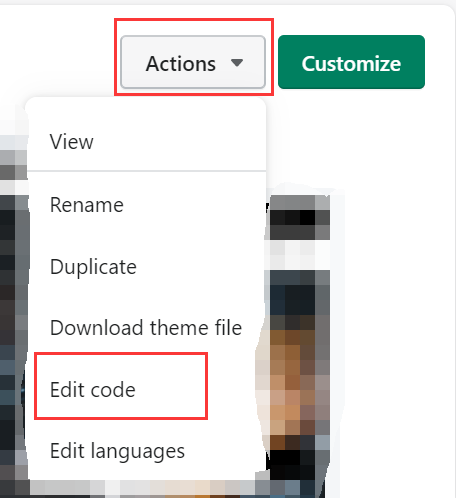
3. 点击Actions – Edit Code

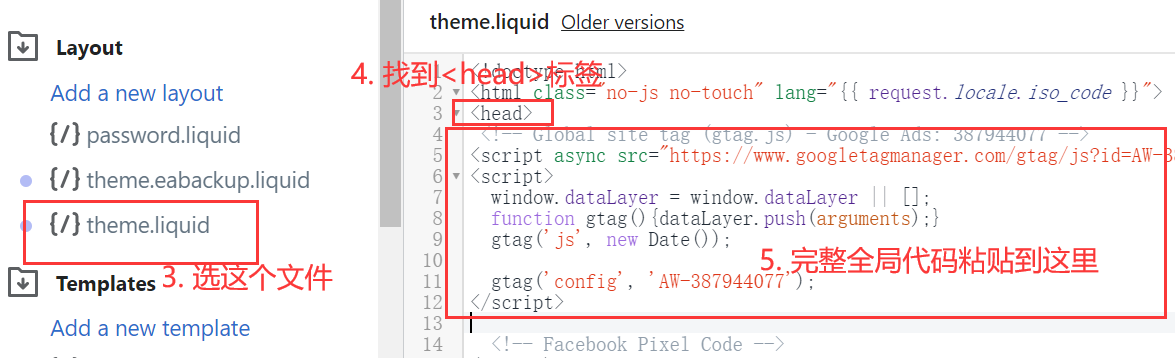
4. 选择theme.liquid文件,将完整的google Ads全局代码粘贴到<head>标签下


5. 点击保存

6. 打开shopify后台Setting

7. 点击左侧Checkout

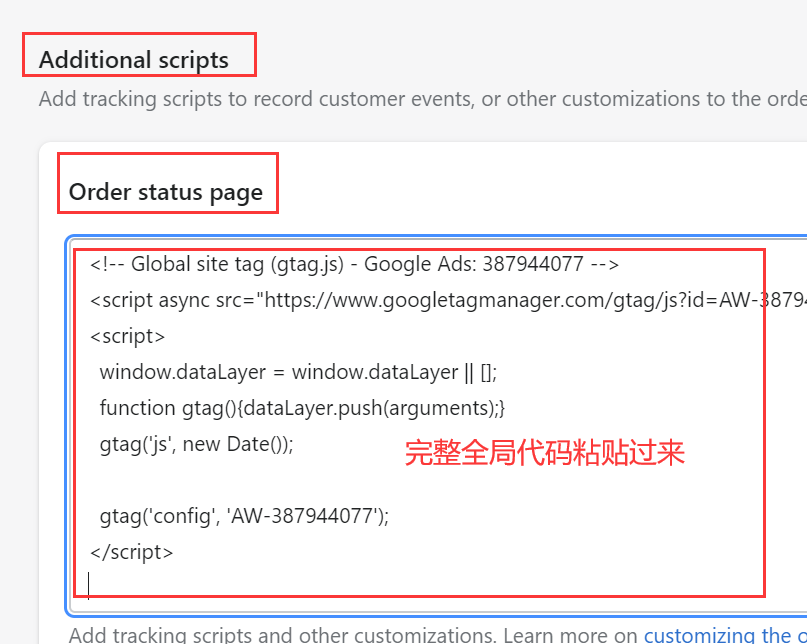
8. 找到Additional Scripts – Order Status Page,将google ads全局代码粘贴过来

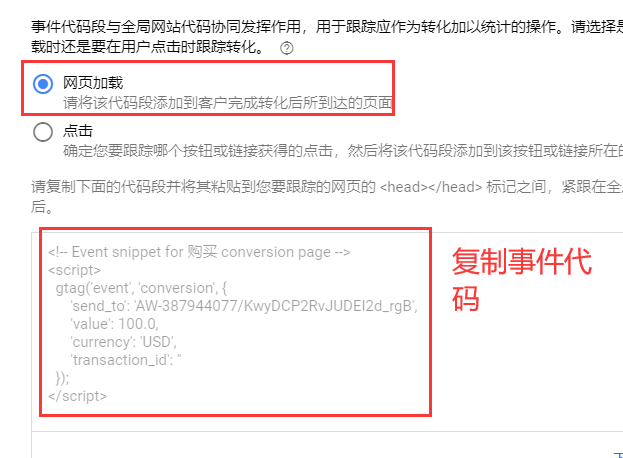
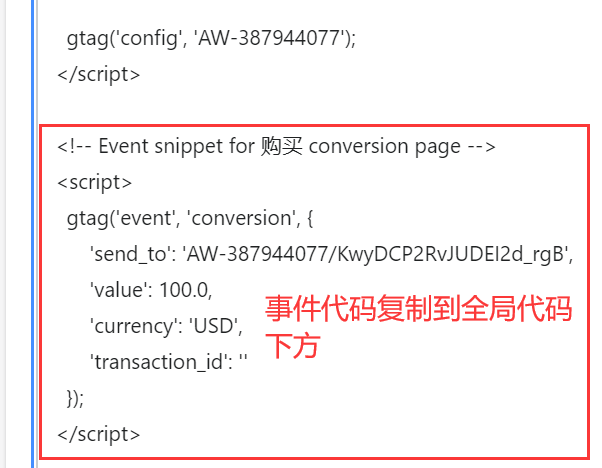
9. 再把Ads事件代码粘贴到全局代码下面


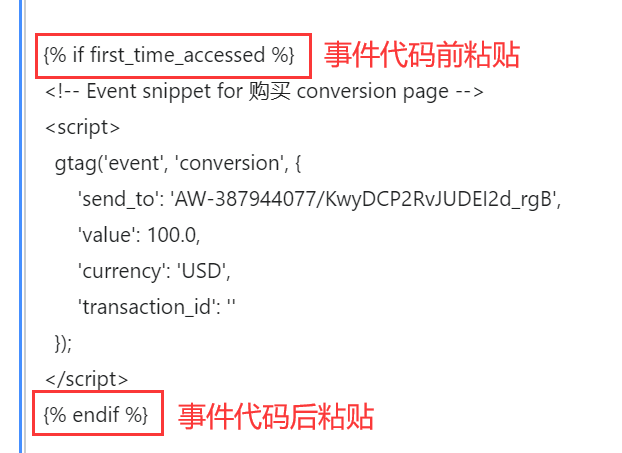
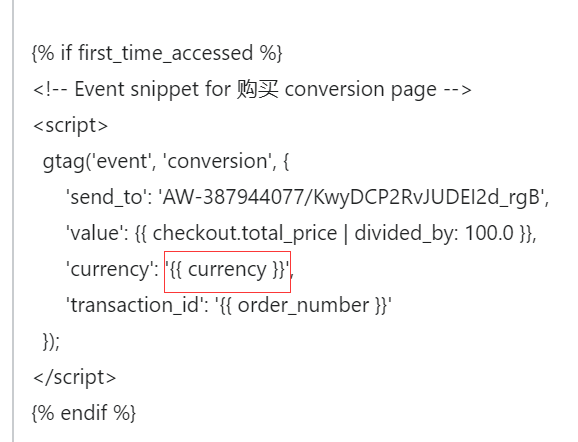
10. 为避免重复转化,在事件代码段前粘贴{% if first_time_accessed %}
在事件代码后粘贴 {% endif %}

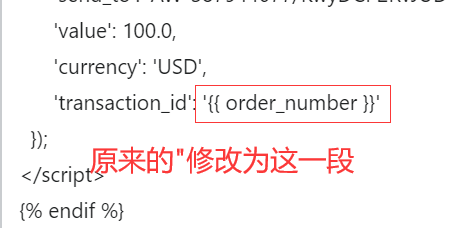
11. 为使google ads抓取到不同的交易ID,将transaction id后的'' 替换为 '{{ order_number }}'

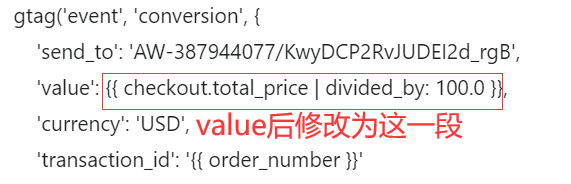
为抓取到每个订单的实际价值,将value后的代码段修改为{{ checkout.total_price | divided_by: 100.0 }}

12. (可选)如果网站币种为USD,则不需要修改。如果网站为其他币种,则将事件片段中的'USD'替换为'{{ currency }}'。以下为昨晚全部修改后的事件代码段

13. 点击保存

到这里shopify的Ads跟踪代码就全部添加完成了。Shopify网站还可以通过插件添加Ads跟踪代码,在后面的文章和视频中还会进行演示,插件的跟踪代码和本文的跟踪代码任选其一即可。